1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
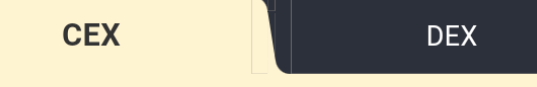
| class CexDexPainter extends CustomPainter {
CexDexPainter(
{super.repaint,
required this.leftToRight,
required this.leftColor,
required this.rightColor});
final bool leftToRight;
final Color leftColor;
final Color rightColor;
@override
void paint(Canvas canvas, Size size) {
Paint paintLeft = Paint()..color = leftColor;
Paint paintRight = Paint()..color = rightColor;
final square = 8.w;
final center = 4.w;
Path leftPath = Path()
..moveTo(0, 0)
..lineTo(size.width / 2 - square - center / 2, 0)
..arcToPoint(
Offset(size.width / 2 - center / 2, square),
radius: Radius.circular(8.r),
clockwise: true,
)
..lineTo(size.width / 2 + center / 2, size.height - square)
..arcToPoint(
Offset(size.width / 2 + square + center / 2, size.height),
radius: Radius.circular(8.r),
clockwise: false,
)
..lineTo(0, size.height)
..close();
if (!leftToRight) {
leftPath = Path()
..moveTo(0, 0)
..lineTo(size.width / 2 + square + center / 2, 0)
..arcToPoint(
Offset(size.width / 2 + center / 2, square),
radius: Radius.circular(8.r),
clockwise: false,
)
..lineTo(size.width / 2 - center / 2, size.height - square)
..arcToPoint(
Offset(size.width / 2 - square - center / 2, size.height),
radius: Radius.circular(8.r),
clockwise: true,
)
..lineTo(0, size.height)
..close();
}
Path rightPath = Path()
..moveTo(size.width / 2 - square - center / 2, 0)
..arcToPoint(
Offset(size.width / 2 - center / 2, square),
radius: Radius.circular(8.r),
clockwise: true,
)
..lineTo(size.width / 2 + center / 2, size.height - square)
..arcToPoint(
Offset(size.width / 2 + square + center / 2, size.height),
radius: Radius.circular(8.r),
clockwise: false,
)
..lineTo(size.width, size.height)
..lineTo(size.width, 0)
..close();
if (!leftToRight) {
rightPath = Path()
..moveTo(size.width / 2 + square + center / 2, 0)
..arcToPoint(
Offset(size.width / 2 + center / 2, square),
radius: Radius.circular(8.r),
clockwise: false,
)
..lineTo(size.width / 2 - center / 2, size.height - square)
..arcToPoint(
Offset(size.width / 2 - square - center / 2, size.height),
radius: Radius.circular(8.r),
clockwise: true,
)
..lineTo(size.width, size.height)
..lineTo(size.width, 0)
..close();
}
canvas.drawPath(leftPath, paintLeft);
canvas.drawPath(rightPath, paintRight);
}
@override
bool shouldRepaint(covariant CustomPainter oldDelegate) {
return false;
}
}
|